Canvaでロック解除がうまくいかないと、素材の配置や編集が思い通りに進まず時間がかかってしまいますよね。
Canvaのロック解除は、スマホ・PCごとに個別・一括・ページでの解除方法があり、状況に合わせて最適な方法を選ぶだけで問題は解決します。
| 項目 | 解決のヒント |
|---|---|
| スマホ | 個別・一括・ページでロックを解除可能 |
| PC | ショートカットキーの利用もできる |
| 共有権限 | ロック解除権限がない場合は設定を確認 |
本記事では、スマホアプリとPCのロック解除方法を解説し、権限設定やトラブル回避もまとめています。これらを押さえておけば、操作の手間が減るでしょう。
 Archiveおじさん
Archiveおじさんロックを解除すれば編集効率が大幅UP。デザインの幅もグッと広がるよ。
編集部見解!Canvaロック解除の一番効率的な方法
ロック解除に悩んでいる方は、まずどの端末を使っているかと何を動かしたいかを把握してください。スマホなら誤タップを減らすため個別解除や一括解除を使い分け、PCならショートカットキーも活用します。ページ全体が動かない場合は、ページロックがかかっていないか確認しましょう。
| 状況 | 最適な方法 | 具体的操作 |
|---|---|---|
| スマホで少数の素材のみ編集したい | 個別解除 | タップ→[ロック解除]選択 |
| スマホで大量の素材を同時に編集したい | 一括解除 | 長押しで複数選択→[ロック解除] |
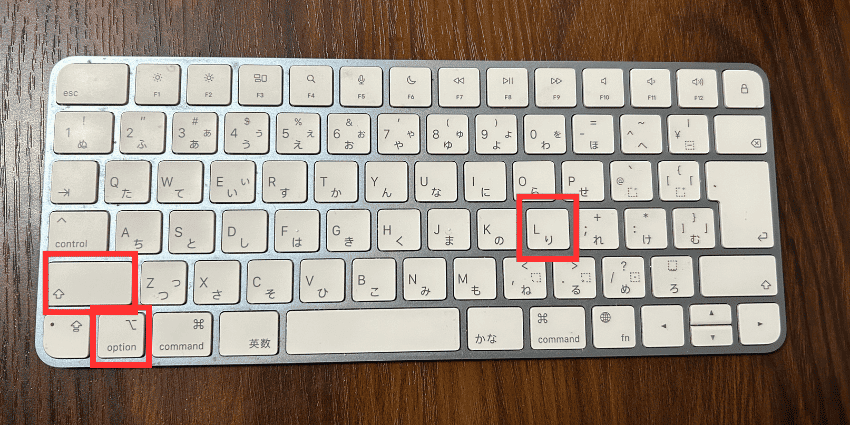
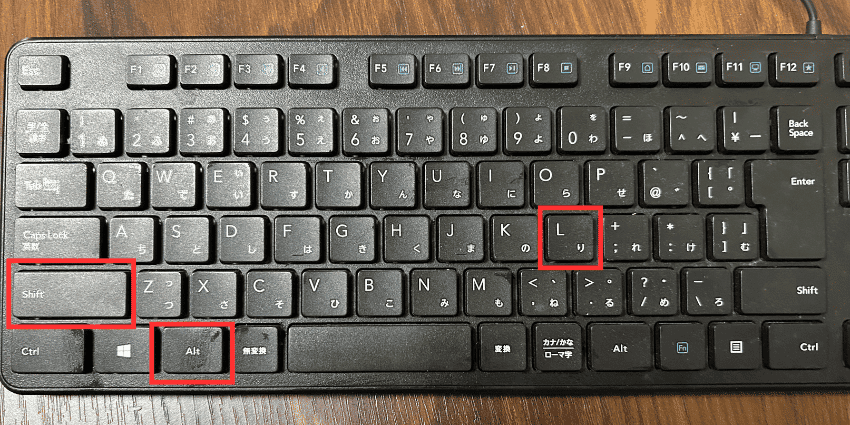
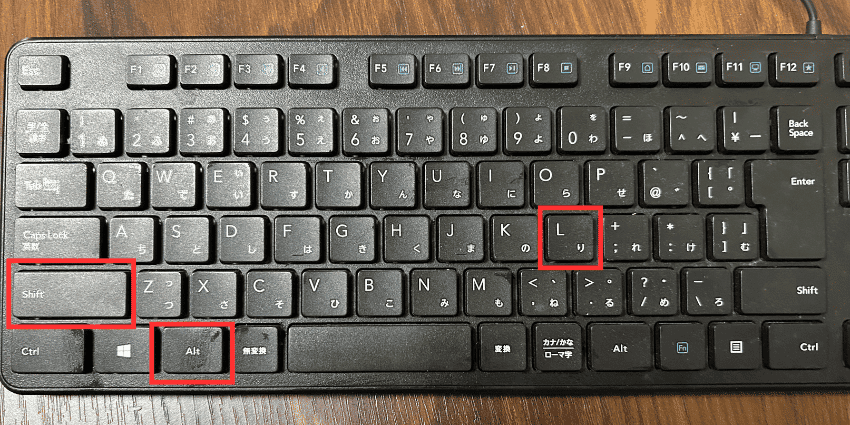
| PCで一気に素材を動かしたい | ショートカットキー | WindowsはAlt+Shift+L、MacはOption+Shift+L |
| ページ全体が編集不可 | ページロック解除 | サムネイル鍵アイコン→[ロック解除] |



ページロックに気付かず個別解除だけ試しても動かないことは多いです。まず「素材かページか、どっちがロック中か」を確認すると無駄が減ります。
この表のやり方を実行すれば、ほぼすべてのロックは素早く解除できます。編集権限が「閲覧のみ」状態のときは、デザインオーナーに編集権を付与してもらいましょう。
- スマホで誤タップが多いときは?
-
誤操作しそうな素材を先にロックしておき、解除したい素材だけを個別に外すと失敗を防ぎやすいです。
- PCでの時短テクニックは?
-
ショートカットキーが最も効率的です。頻繁に編集する場合は慣れると作業スピードが劇的に上がります。
Canvaのスマホアプリでロック解除する方法


スマホからCanvaを使っていて素材やページを動かせない場合、ロックが原因かもしれません。個別解除・一括解除・ページ解除の3パターンのいずれかでロックを解除し、ストレスなく編集を再開できるようにしましょう。
| ロック解除方法 | 特徴 |
|---|---|
| 素材ごとに個別解除 | 狙った素材だけを解除。誤操作が少なくて安心 |
| 複数素材を一括解除 | まとめて解除して時短。大量編集時に便利 |
| ページロック解除 | ページ全体がロックされているときの必須手順 |
素材ごとに個別でロック解除する手順


Canvaスマホアプリからも、特定素材のロック解除は可能です。特定の素材だけ編集したい場合は、下記の手順でロックを解除しましょう。
編集したい素材をタップし、メニューを表示します。
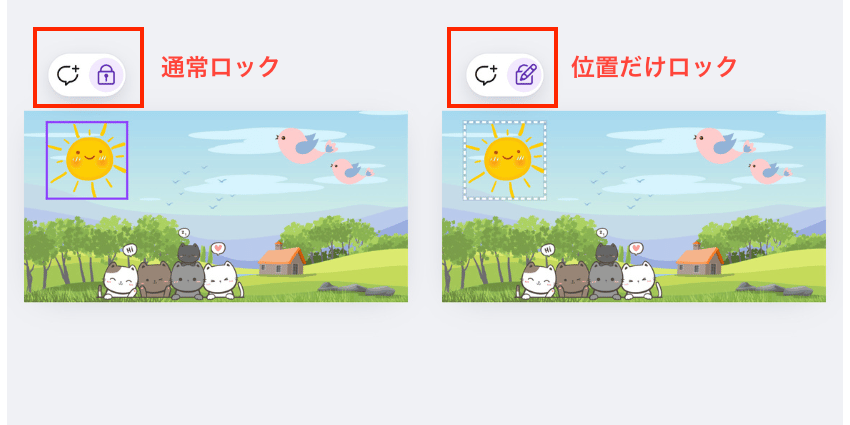
出てきたアイコンのロック中アイコンをタップすればロックが解除されます。
ページ自体がロックされていると、素材を解除しても動かない場合がありますので、個別ロック解除ができない時は、ページロックを確かめましょう。



個別解除で余計な素材を動かさずに済むから安全です。誤操作を最低限に抑えたいならおすすめですね。
複数素材を一括でロック解除する手順


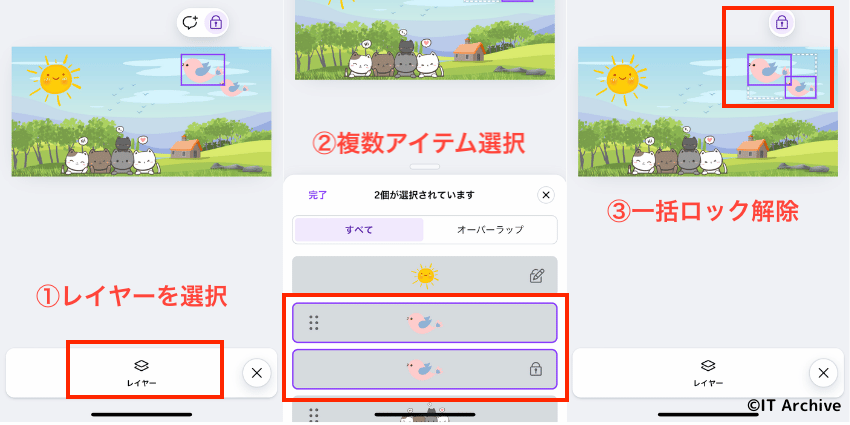
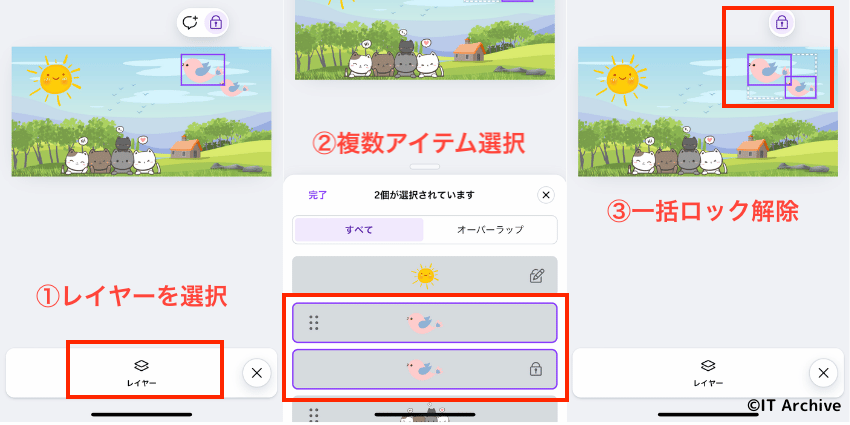
Canvaのスマホアプリからでも、レイヤーで複数アイテムを選択することで、一度に多数の素材を一括でロック解除することができます。
ロックされている素材を選択すると画面下部に「レイヤー」が表示されます。「レイヤー」をタップすることで、編集中の画面のアイテムが一覧表示されます。
レイヤー画面で、一括ロック解除をしたいアイテムを選択します。アイテムの右側を確認すると、現在ロックされているかどうかがわかります。
選択したアイテムは紫色の枠で囲われます。画面に表示されているロック中のアイコンをタップすることで、一括でロックを解除することができます。
ロック状態かどうか分からない素材が多いときは、まずは1つずつ状況を確認しながら複数選択に追加してください。



大量にロックされた素材を扱うときは一括解除が効率的。事前に必要な素材だけ選択することで時短になりますよ。
ページロックを解除する手順
素材のロックを解除できない場合は、ページ自体にロックがされている可能性が高いです。素材のロックが解除できないと困った時には、ページロックを確認するようにしてください。


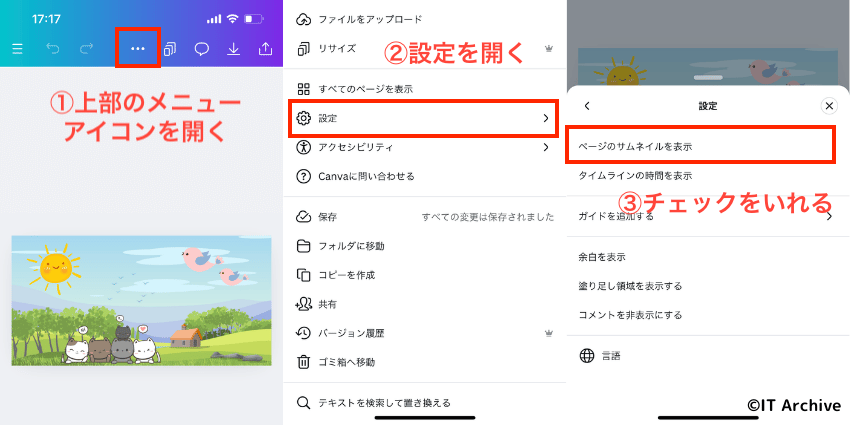
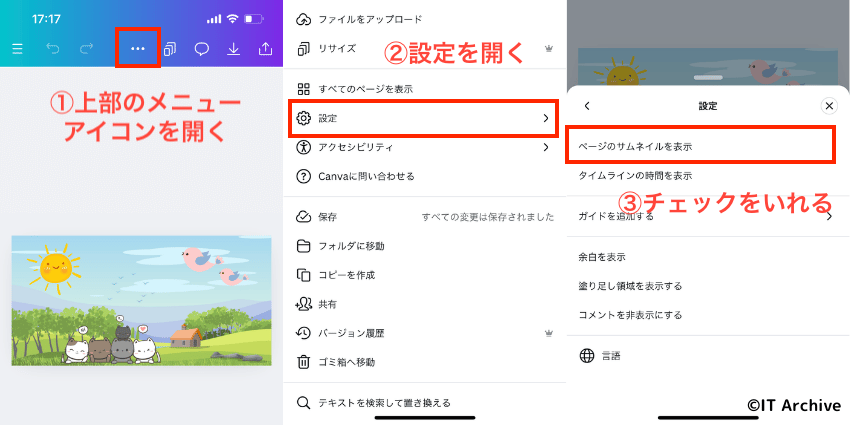
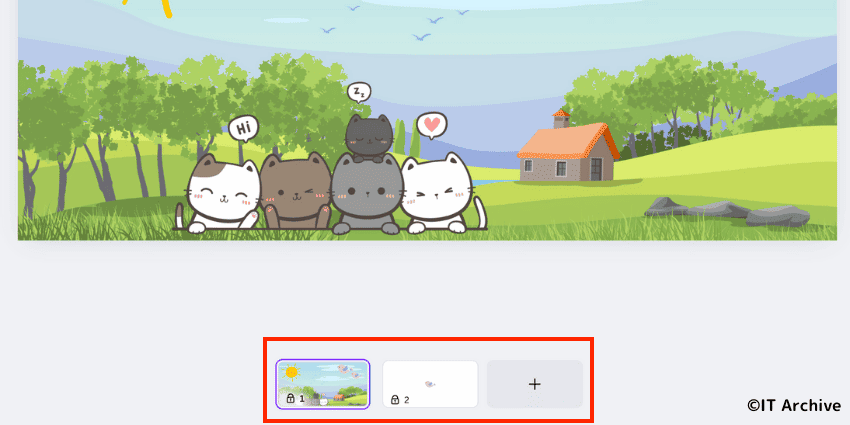
Canvaのスマホアプリの上部の「…」アイコンをタップし、「設定」を開きましょう。設定画面の中に「ページのサムネイルを表示」がありますので、ここをタップして画面にページサムネイルを表示させます。


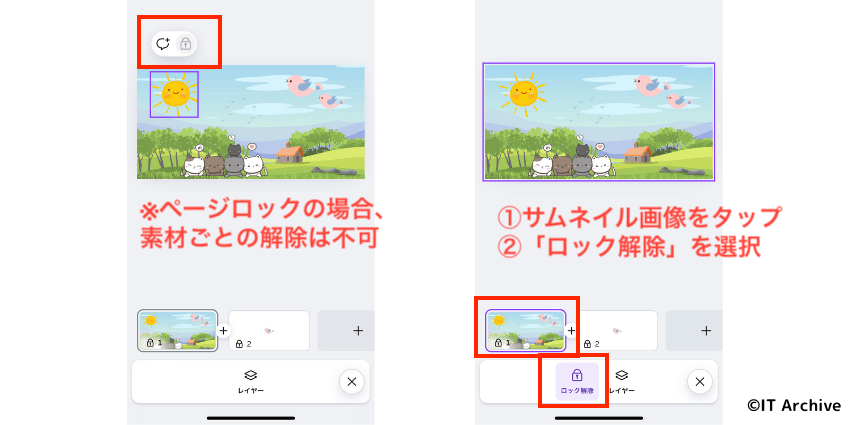
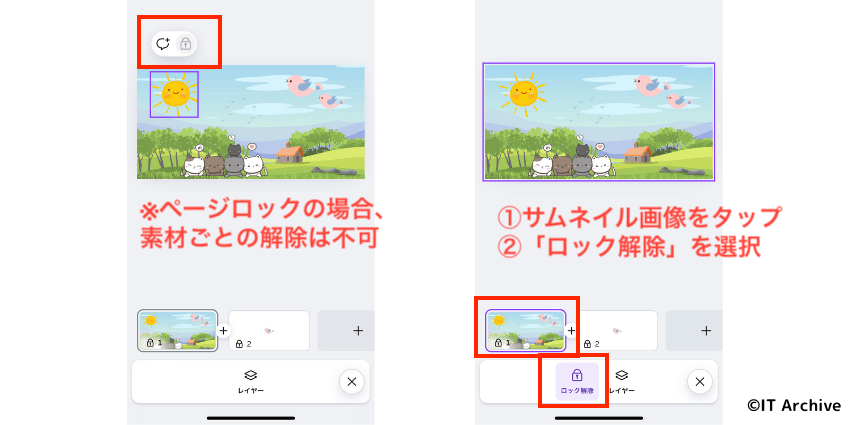
ページサムネイルの画面をタップすると、「ロック解除」アイコンが表示されます。この表示がある場合は、ページロックがされているということですので、このアイコンをタップしてページロックを解除しましょう。
素材単体ではなくページ全体がロックされているパターンは意外と多いです。特に他の人が作ったデザインを編集するときは要注意です。



ページ単位のロックは強力ですが、最初に気付かないと全素材が動かせず焦ることもあります。解除してスッキリ進めましょう。
PC版Canvaでロック解除する方法
次に、PC版Canvaでロックを解除する手順を紹介します。素材やページのロックが原因で編集できないときは、目的に合った方法でサクッと解除しましょう。
| 方法 | おすすめポイント |
|---|---|
| ショートカットキー | キー入力のみで瞬時に解除 |
| 素材ごとに個別解除 | 誤操作を防ぎたいときに最適 |
| 複数素材を一括解除 | 大量の要素をまとめて編集できる |
| ページロックを解除 | ページ単位で動かない場合に対応 |
ロック解除のショートカットキー


キーボード操作のみでロックを外せる手順は下記の通りです。大量の素材を短時間で解除したいときに活躍します。
枠線が表示されるまでクリックします。複数解除するならShiftを押しながら複数素材を選択してください。


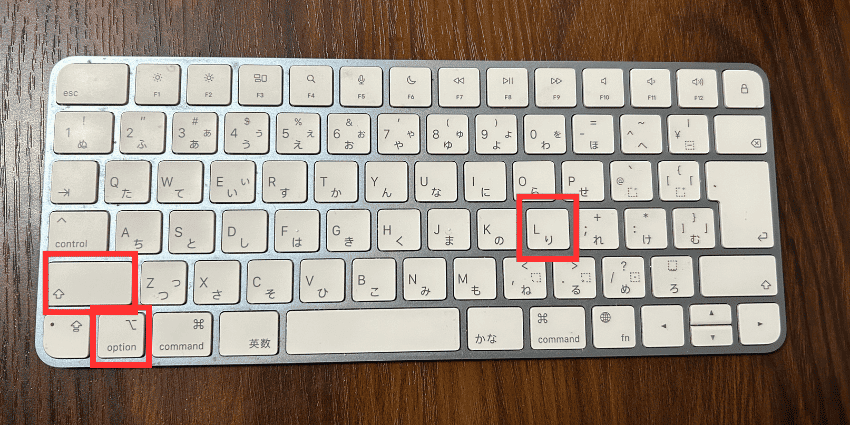
Alt+Shift+L(Windows)またはOption+Shift+L(Mac)を同時に押すと、すぐにロックが外れます。
作業が多いほどショートカットの恩恵は大きいです。ツールバーを開く手間を省けるため、スムーズに編集を進めたいときに試してみてください。
素材ごとに個別でロック解除する手順


素材ごとにロックを外す手順は下記の通りです。特定の要素だけ編集したいときに有効です。
上部ツールバーや素材上に鍵マークが表示されます。鍵が出ていればロック中です。
[ロック解除] のアイコンをクリックすれば、その素材のロックを簡単に解除することができます。
一部の素材のロックだけすぐに解除したいときに便利です。
ページロックが有効だと、個別解除だけでは素材が動かない場合があります。動かないときはページ全体のロックも疑ってください。
複数素材を一括でロック解除する手順


複数のロックをまとめて外す手順は下記の通りです。画面の中に複数の素材がロックされている場合は、個別ロック解除よりも、一括ロック解除の方が簡単でおすすめです。
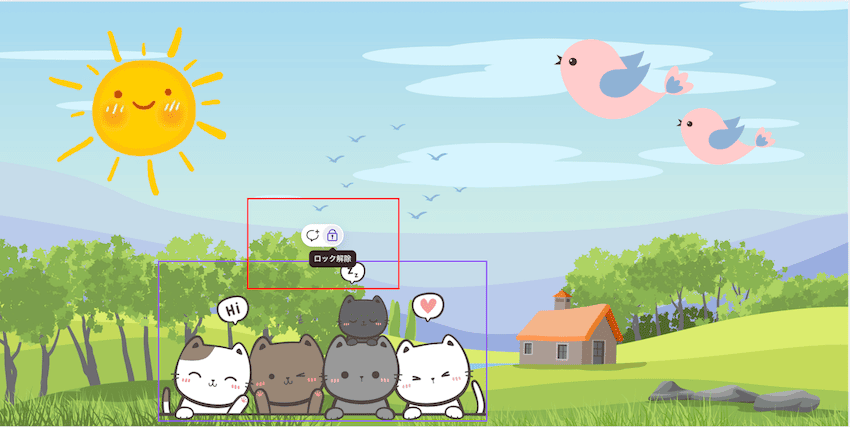
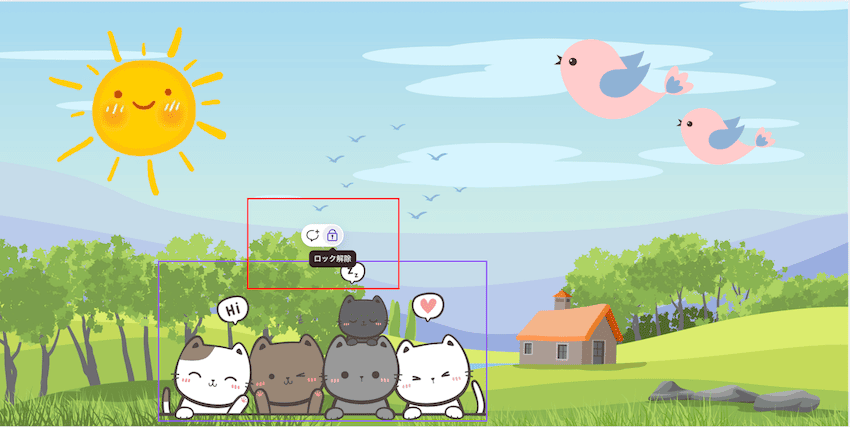
Shiftを押しながらロック中の素材をクリックします。すべての要素に枠線が付き、同時に選択された状態になります。
この状態で [ロック解除] ボタンをクリックすると、選択した全素材が一気に解除できます。
複数解除したあと、誤って動かしたくない素材があれば再度ロックすると編集ミスを防ぎやすいです。
ページロックを解除する手順


ページ全体がロックされていると、素材のロックを外しても動かせません。ページロックを解除する方法は下記の通りです。
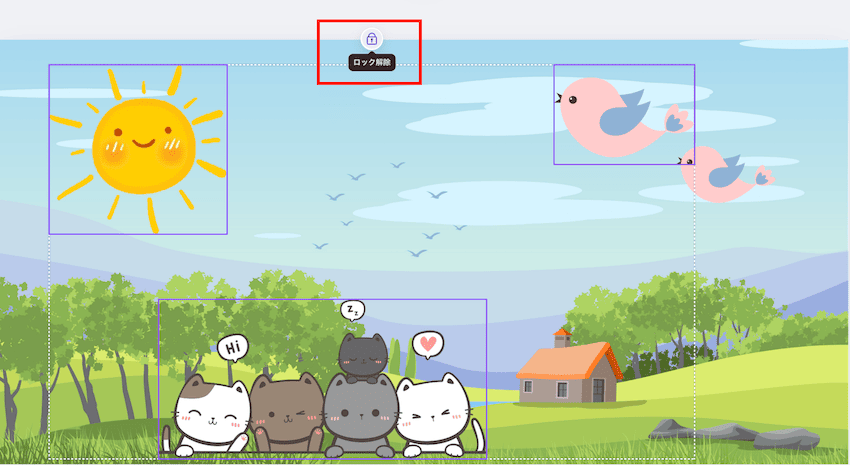
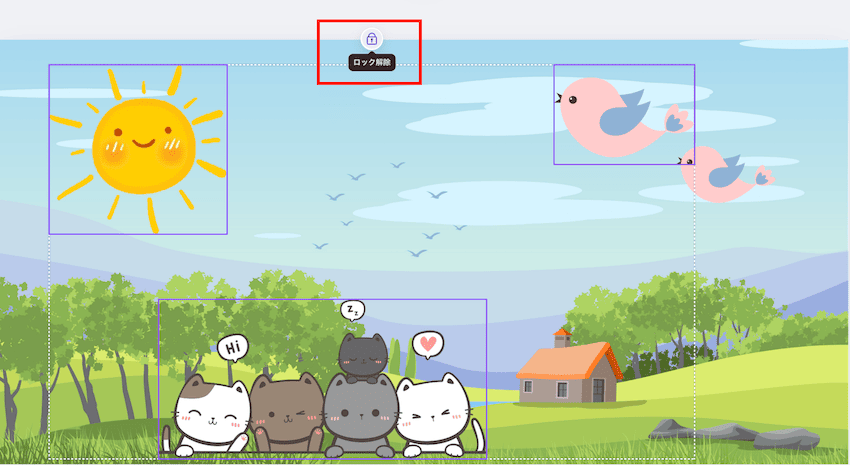
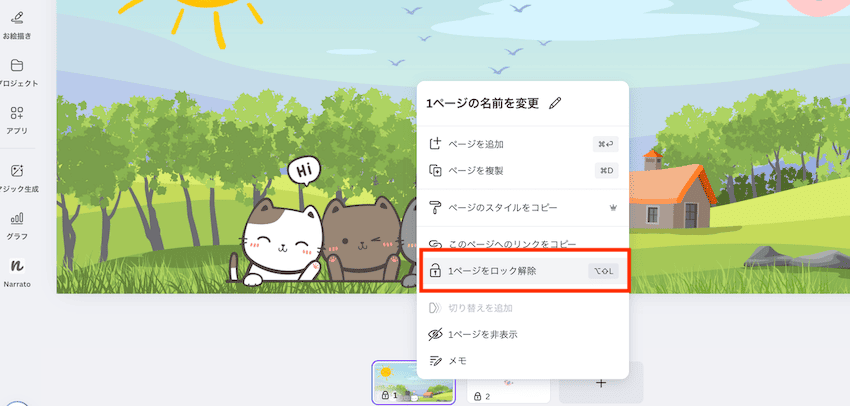
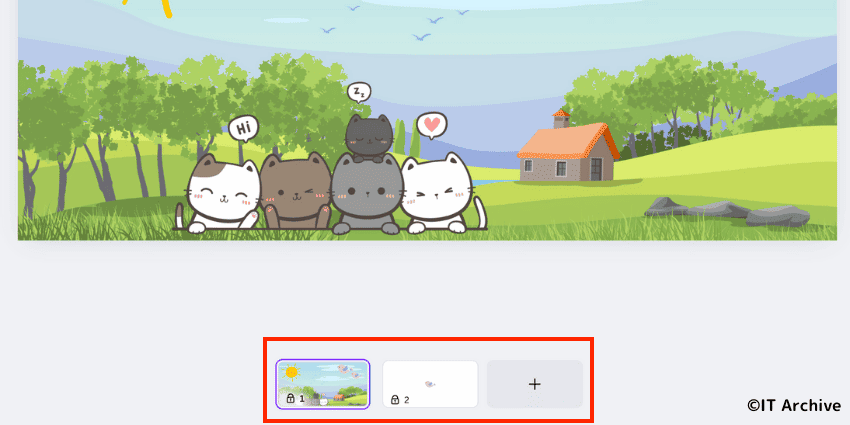
エディター左側のサムネイルで、鍵マークがついているページをクリックします。編集対象のページを開いてください。
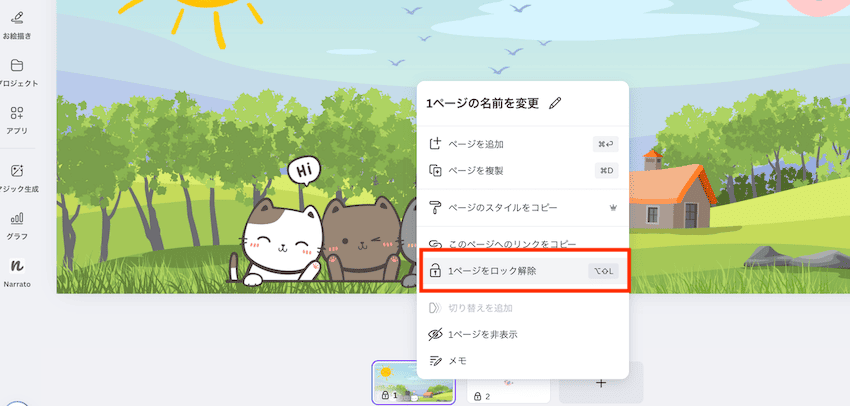
右クリックか「…」を選択し、フローティングメニューの [1ページをロック解除] ボタンを押すと、ページ全体が編集可能になります。
ページロックを外しても素材ごとに別ロックがある場合は再度解除が必要です。まずはページ全体を解放し、動かない素材があれば個別解除や一括解除に移るとスムーズです。
ページロックを見落としていると、いくら素材ロックを外しても動かなくて混乱しがちです。最初にページ単位のロックを確認するとミスを減らせます。



ページロックを先に解除するかどうかで編集効率は大きく変わります。動かせないと思ったら、まずページの鍵アイコンを探してみてください。
Canvaでロック解除できない原因
Canvaでロック解除できないとき、主に権限の問題やロック状態の見落としが考えられます。よくある原因の一覧は下記の通りです。
- 編集権限を持たないまま操作している
- 素材やページのロックがすべて解除されていない
編集権限を持っていない


デザインを共有された際に、自分が編集アクセスを持っていないと、ロックを解除しようとしても変更が反映されません。アクセス権限が「閲覧のみ」になっていると、素材のロック状態は基本的に動かせないです。
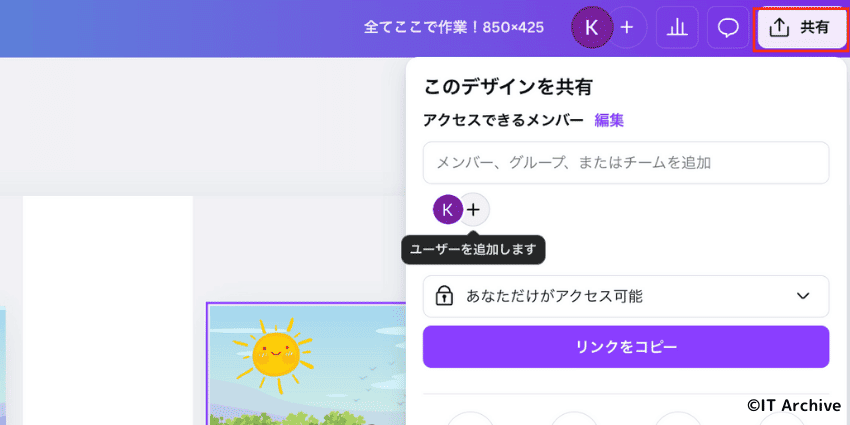
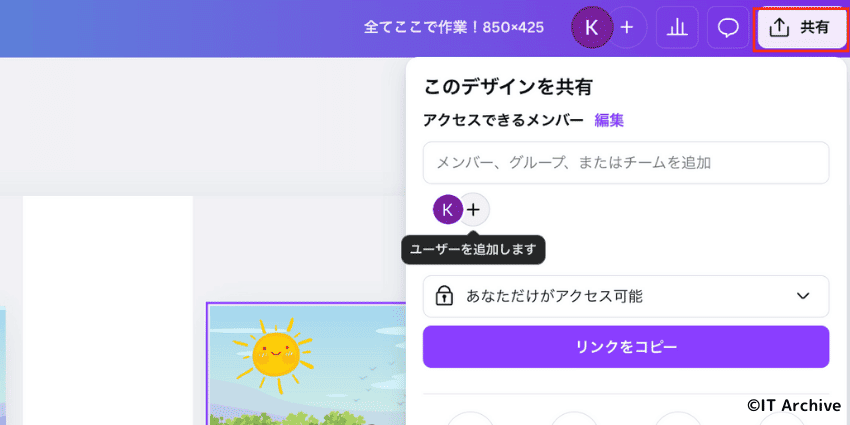
解決するには、デザインのオーナーに編集権限を付与してもらう必要があります。自分がオーナーなら「共有」画面から権限を修正し、他のメンバーが編集可能になる設定を行ってください。
複数人で作業している場合、オーナーが誰かを把握しないと権限変更が進まずに作業がストップしがちです。最初にオーナーを確認しましょう。
全てのロックが解除できていない


素材ロックを一部だけ解除していても、他のロックやページロックが残っている場合は編集できないことがあります。ページロックを見落としたり、素材を複数ロックしていたりするパターンが多いです。
すべての要素を正しく解除するには、ページロックや素材ロックなど、複数の可能性を順番にチェックしましょう。個別素材を解除しても動かないときはページ全体にロックが残っているケースが多いです。



ページロックが原因で素材が動かないことは意外と多いです。最初にページのロック状態を確かめておくと、余計な混乱を防げます。
まとめ
Canvaでロックを解除するには、ショートカットキーを使って一瞬で外したり、素材ごとに個別解除や一括解除、ページロック解除を使い分けるのがポイントです。具体的には編集権限があるかを確認して、素材やページのロック状態をチェックし、必要に応じてそれぞれ解除してください。
適切にロックを外せば、思い通りにデザインを操作できるようになります。最初は手順が複数あって戸惑うかもしれませんが、慣れれば作業効率が大幅にアップします。前向きに取り組んで、Canvaでの編集をよりスムーズに楽しんでみてください。



慣れると作業スピードがぐんと上がります。ロック解除をマスターして、次のデザインステップへ進んでみましょう。