デザイン制作現場でCanvaで作成したデザインをIllustratorのaiデータとして扱いたいが、直接出力や読み込みができず、PDF経由での変換が必須となる点にうまくいかないことはよくあります。特に、テキストの文字化け、カラーモードの不一致、レイアウトのズレといった問題は発生しやすく、これが制作や印刷に支障が出る場合は多いです。
本記事では、PDF出力時の正しい設定、Acrobatによるアウトライン化とRGBからCMYKへの変換、Illustratorでの読み込み手順を順を追って解説し、スムーズなデータ変換を実現する方法をご紹介します。
- CanvaのPDF出力設定と注意点の確認
- Acrobatでのアウトライン化とRGB→CMYK変換
- IllustratorでのPDF読み込みとレイアウト調整
- Canvaへの逆変換(PDFインポート)の手順確認
| 課題 | 解決策 |
|---|---|
| 文字化け | Acrobatでフォントをアウトライン化 |
| カラーモードの不一致 | RGBからCMYKへの変換実施 |
| レイアウトズレ | トリムマークと塗り足し設定の最適化 |
| 編集可能性の制限 | PDFフラット化を避け、編集性を保持 |
これらの手順を実行すれば、スムーズなデータ変換環境が整い、制作から印刷までの工程が大幅に効率化されます。具体的な操作方法や設定のコツを、各ステップで丁寧に解説していきますので、ぜひ参考にしてください。
 Archiveおじさん
Archiveおじさん最適な変換法で作業効率が大幅アップ!安心の仕上がりを実現します!
編集部見解!Canva aiデータの独自活用事例と使いこなし術
編集部が試した結果、CanvaとIllustrator間でaiデータをうまく活用するには、状況に応じた適切な方法が重要だと分かりました。特に次の3つの状況別に最適な方法を整理したので、ぜひ参考にしてください。
| 目的・状況 | ベストな方法 | ポイント・注意点 |
|---|---|---|
| IllustratorからCanvaへaiデータをインポートしたい | aiファイルをPDF互換形式で保存してCanvaにインポート | 事前にフォントをアウトライン化して文字化け防止 |
| CanvaからIllustratorで使えるデータを作りたい | Canvaで作成したデザインをPDF形式で出力 | RGB・CMYKのカラーモードをIllustrator側で調整する必要あり |
| デザイン要素のズレを防ぎたい | 両ツールのフォントとレイアウト設定を統一する | 両ツール間で細かなデザイン調整が必要になる場合も |



特にフォントのアウトライン化を忘れると、文字が崩れてしまうトラブルが多いので注意してくださいね。
- Canvaでaiデータはそのまま使えますか?
-
PDF互換で保存したaiファイルなら、そのままCanvaにインポートして使えます。直接のaiファイルは非対応です。
- Canvaから出力したPDFをIllustratorで開くときの注意点は?
-
フォントがアウトライン化されていないと文字化けします。また、カラーモードはIllustrator側でCMYKに調整する必要があります。
最適な方法を選べば、CanvaとIllustratorをさらに快適に活用できますよ!
Canvaはイラストレーターのaiデータに出力変換・読み込みインポートできる?


CanvaとAdobe Illustratorは、それぞれ異なる特徴を持つデザインツールです。Canvaは直感的な操作性と豊富なテンプレートで初心者にも使いやすく、Illustratorは高度なベクター編集機能でプロのデザイナーに支持されています。
これらのツール間でデータをやり取りする際、互換性の問題が生じることがあります。特に、Illustratorの標準ファイル形式である.aiファイルをCanvaで直接扱えるかどうかは、多くのユーザーが気になるポイントです。
aiファイルの直接的な出力変換はできない


Canvaは、Adobe Illustratorの.aiファイルを直接出力する機能を備えていません。そのため、Canvaで作成したデザインを.ai形式で保存することはできません。
また、Canvaで作成したデザインをIllustratorで編集したい場合、直接的なファイル形式の互換性がないため、別の方法を検討する必要があります。
一方、Canvaは.aiファイルのインポートに対応しています。最大100MBの.aiファイルをインポートでき、最大300個のアートボードを含むIllustratorデザインを1つのデザインとして取り込むことが可能です。ただし、インポート後の編集性やレイアウトの再現性には制限がある場合があります。



Canvaで.aiファイルをインポートする際、複雑なデザインや特殊なフォントが含まれていると、表示が崩れることがあります。インポート後は、デザインの確認と必要な調整を行うことをおすすめします。
PDFデータでの出力が必要


CanvaとIllustrator間でデータをやり取りする際は、PDF形式を活用することが効果的です。Canvaで作成したデザインをPDF形式でエクスポートし、そのPDFをIllustratorで開くことで、デザインを編集可能な状態で取り込むことができます。ただし、フォントのアウトライン化やカラーモードの変換など、追加の調整が必要となる場合があります。
具体的な手順としては、Canvaでデザインを「PDF(印刷)」形式でダウンロードし、そのPDFをAdobe Acrobat Proで開き、フォントのアウトライン化やCMYKへの変換を行った後、Illustratorで開くという流れになります。
この方法により、Canvaで作成したデザインをIllustratorで編集可能な状態に変換することが可能です。
- Canvaでデザインを「PDF(印刷)」形式でダウンロードする
- Adobe Acrobat ProでPDFを開き、フォントのアウトライン化を行う
- 必要に応じてカラーモードをCMYKに変換する
- 調整したPDFをIllustratorで開き、編集を行う
PDF形式でのデータ変換は、デザインの複雑さや使用しているフォントによっては、完全に再現されない場合があります。変換後は、デザインの確認と必要な調整を行うことをおすすめします。
Canvaからイラストレーターで使えるPDFデータの出力変換・エクスポート手順
Canvaで作成したデザインをAdobe Illustratorで編集可能なPDF形式で出力する方法と、Illustratorで正常に表示させるための注意点を解説します。
Canvaからイラストレーターで読み込めるPDFデータの出力変換手順


Canvaで作成したデザインをIllustratorで編集可能なPDF形式で出力する手順は以下の通りです。
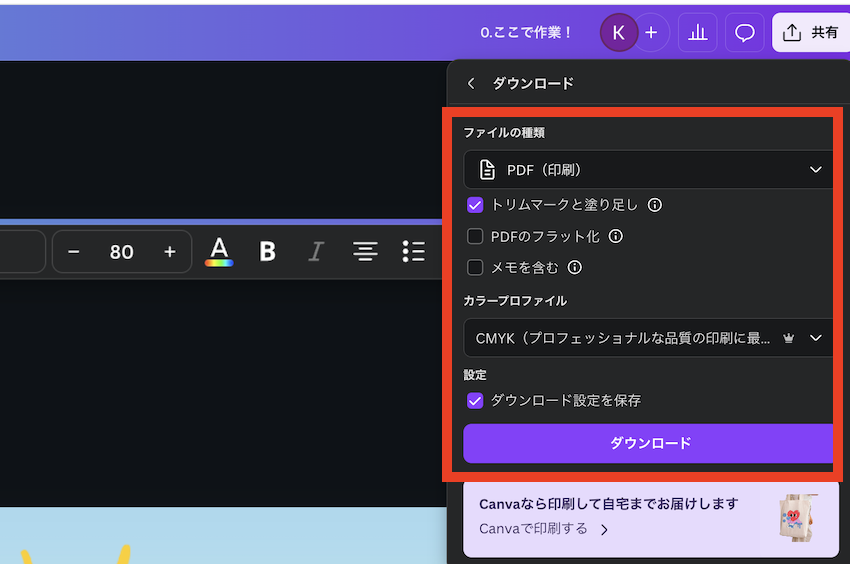
Canvaのデザイン画面で、右上の「共有」ボタンをクリックし、「ダウンロード」を選択します。
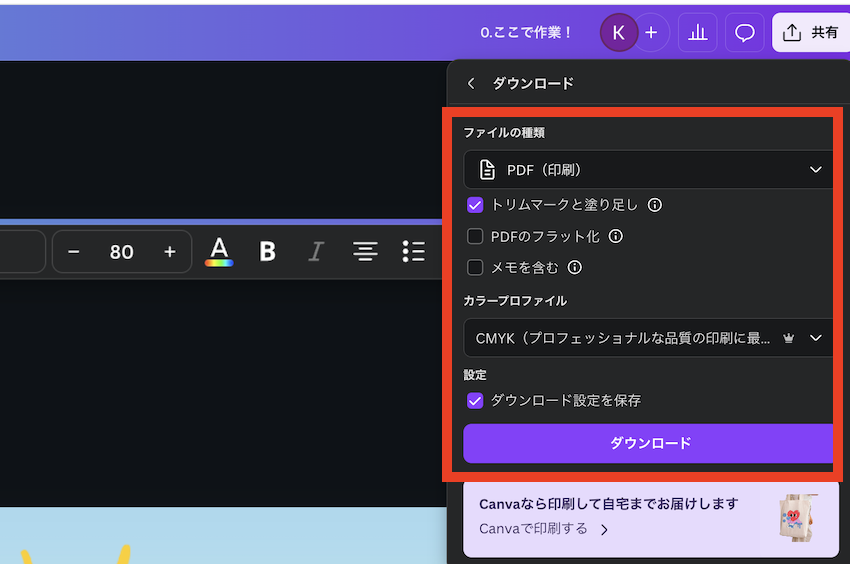
ダウンロードオプションで、ファイル形式を「PDF(印刷)」に設定します。
「トリムマークと塗り足し」にチェックを入れ、印刷時の裁ち落とし部分を設定します。
「カラープロファイル」で「CMYK」を選択し、印刷用の色設定にします。
設定が完了したら、「ダウンロード」ボタンをクリックしてPDFファイルを保存します。
これで、Illustratorで編集可能なPDFファイルが作成されます。
イラストレーターで正常に表示させるための注意点と対応方法
テキストの文字化け(アウトライン化されていないフォント)


Canvaで作成したデザインをIllustratorで開く際、フォントがアウトライン化されていないと文字化けが発生することがあります。これを防ぐための手順は以下の通りです。
CanvaのデザインをPDF形式でダウンロードします。この際、「フラット化しない」にチェックを入れてください。
ダウンロードしたPDFをAdobe Acrobat Proで開きます。
「編集」メニューから「プリフライト」を選択し、「フォントをアウトラインに変換」を実行します。
アウトライン化されたPDFを保存し、Illustratorで開きます。これにより、文字化けを防ぐことができます。
注意点:フォントのアウトライン化を行うと、テキストの編集ができなくなります。デザインが確定してからこの手順を実施してください。



私も以前、Canvaで作成したデザインをIllustratorで開いた際に文字化けに悩まされました。この手順を実施することで、問題を解決できました。
カラーモードの不一致(RGBとCMYK)


Canvaで作成したデザインは、通常RGBカラーモードで保存されますが、印刷用途ではCMYKカラーモードが必要です。カラーモードの不一致により、印刷時に色味が異なる場合があります。



印刷物の色味が画面と異なることがあります。事前にカラーモードを確認しましょう。
- Canvaでデザインを完成させ、「共有」ボタンをクリックします。
- 「ダウンロード」を選択し、ファイル形式を「PDF(印刷)」に設定します。
- 「トリムマークと塗り足しを含める」にチェックを入れ、ダウンロードします。
- Adobe AcrobatでPDFファイルを開き、「プリフライト」機能を使用してカラーモードをCMYKに変換します。
- 変換後のPDFをAdobe Illustratorで開き、必要に応じて編集を行います。
注意点:Canvaの無料プランではCMYKモードでの保存ができないため、Adobe Acrobatを使用して変換する必要があります。
レイアウトやデザイン要素のズレ


Canvaで作成したデザインをPDF形式でダウンロードし、Adobe Illustratorで開くと、レイアウトやデザイン要素がズレることがあります。これは、フォントの埋め込みやアウトライン化が適切に行われていない場合に起こります。



デザインが崩れると修正に時間がかかります。事前に対策をしておきましょう。
- Canvaでデザインを完成させ、「共有」ボタンをクリックします。
- 「ダウンロード」を選択し、ファイル形式を「PDF(印刷)」に設定します。
- 「トリムマークと塗り足しを含める」にチェックを入れ、ダウンロードします。
- Adobe AcrobatでPDFファイルを開き、「プリフライト」機能を使用してフォントをアウトライン化します。
- アウトライン化したPDFをAdobe Illustratorで開き、レイアウトの確認と必要な調整を行います。
注意点:フォントのアウトライン化を行うと、テキストの編集ができなくなります。編集が必要な場合は、元のCanvaデザインで修正を行ってから再度ダウンロードしてください。
Canvaにイラストレーターのデータを正常に読み込み・インポートする手順
Adobe Illustratorで作成したデータをCanvaに取り込みたい場合、いくつか方法があります。最も簡単なのはaiファイルを直接Canvaに読み込ませる方法です。この方法の詳細や注意点について、以下で具体的に解説します。
aiファイルを直接読み込みすることは可能


実はCanvaは、Illustratorのファイル形式である「aiファイル」を直接アップロードしてインポートすることができます。ただし、すべての要素が完全に再現されるわけではないため、事前に対応しておくことが必要です。



Illustratorのaiファイルをそのままアップロードできるので、PDFに変換する手間が省けて便利です。
Canvaへのaiファイルの直接読み込みでは、テキストは自動的にアウトライン化されないため、必ずIllustratorでアウトライン化しておきましょう。
- 必ずIllustratorでフォントをアウトライン化する
- CMYKモードのデータは色味が変わる可能性があるためRGBでの保存が推奨
- 複雑なレイヤー構造はCanva上で統合されるため、事前にレイヤーを整理する
正常に読み込み・インポートする手順
IllustratorのデータをCanvaで問題なく使うためには、事前に正しい方法でデータを整えておく必要があります。特にテキストやフォントの問題を避けるために、必ずフォントをアウトライン化してから読み込むことをおすすめします。
フォントのアウトライン化


IllustratorのデータをCanvaで正常に表示させるためには、テキストのフォントをアウトライン化しておく必要があります。アウトライン化することで、文字化けやフォントの置き換わりなどのトラブルを防げます。
Illustratorでアウトライン化したいテキストを選択します。Ctrl+A(Macの場合はCommand+A)で全選択も可能です。
テキストを選択した状態で、メニューから書式→アウトラインを作成をクリックします。ショートカットキーCtrl+Shift+O(Macの場合はCommand+Shift+O)でも実行できます。
アウトライン化後はテキストがパスに変換されます。再度編集することはできなくなりますが、文字化けの心配がなくなります。



フォントをアウトライン化しておけば、Canvaで文字の見た目が崩れる心配がありません。
アウトライン化すると文字の再編集はできません。必ずバックアップを取っておきましょう。
aiファイルをPDF互換形式で保存


IllustratorのデータをCanvaに正常にインポートするには、aiファイルをPDF互換形式で保存する必要があります。この設定を行うことで、Canva側でaiファイルをスムーズに読み込めます。
Illustratorのメニューからファイル→別名で保存をクリックします。
保存ダイアログが開いたら、ファイル形式をAdobe Illustrator (*.AI)にし、画面下部の「PDF互換ファイルを作成」にチェックを入れて保存します。
PDF互換形式で保存するとファイルサイズが増える場合がありますが、Canvaとの互換性が高まります。
Canvaへのインポート方法


Illustratorで作成したPDF互換形式のaiファイルを、Canvaにインポートする手順を説明します。Canvaでは、aiファイルを直接アップロードするだけでデザインに利用できます。
Canvaを開き、「アップロード」タブをクリックします。PDF互換形式で保存したaiファイルをドラッグ&ドロップ、またはアップロードボタンをクリックして選択します。
アップロードしたファイルが表示されたら、それをクリックしてCanvaの編集画面に挿入します。サイズや配置を自由に調整できます。



Canvaならaiファイルのデザイン素材を簡単にアップロードして、SNS投稿やプレゼン資料作成に役立てられますよ。
まとめ
CanvaでIllustratorのaiデータを使うためには、PDF互換形式で保存したaiファイルをCanvaにインポートすれば簡単に読み込みができます。また、Canvaで作成したデザインをIllustratorで利用したい場合は、PDF形式で出力し、フォントのアウトライン化やカラーモードの調整を行えば問題なく使えます。
- IllustratorからCanva:PDF互換形式でaiファイル保存
- CanvaからIllustrator:PDFで出力後、フォントアウトライン化
- カラーモードやレイアウトの調整で互換性向上



CanvaとIllustratorをうまく連携させると、デザイン作業が効率よくなり、アイデアの実現も早くなりますよ。
今回ご紹介した手順を活用しながら、ぜひデザインの幅を広げ、次の素敵なプロジェクトにチャレンジしてくださいね。